Cara Membuat Kontak Form pada Blogger, Menggunakan Bawaan Blogger
BloggingPada kesempatan kali ini akan saya bagikan cara membuat halaman kontak form yang tampilannya sangat minimalis serta menggunakan form bawaan dari Blogger. Sebagai rujukan informasi saya mengambil dari arlinadzgn.com
Apa Fungsi Kontak Form Pada Blogger?
Pada sebagian Blogger yang blognya ingin dimonetasi disyaratkan harus memiliki halaman kontak. Tujuannya agar dapat menghubungi si-Pemilik blog dalam membicarakan hal-hal penting, misal jika ingin menawarkan jasa iklan. Pengunjung akan dengan mudah mencari pemilik blog dengan mengunjungi halaman kontak.
Atau jika kita ingin membuat halaman privacy policy secara online kita juga akan ditanyakan alamat url halaman kontak blog milik kita.
Cara Membuat Kontak Form Blogger
Ada beberapa cara untuk membuat halaman kontak form. Yang pertama kita bisa menggunakan tools atau website yang meyediakan template untuk membuat kontak form. Kebanyakan yang seperti ini tidaklah gratis, pada kesempatan awal kita memang bisa membuat form tetapi tampilannya akan mengikut sertakan watermark dari website tempat kita membuat kontak form tadi. Contoh website yang bisa digunakan untuk membuat kontak form misalnya, 123formbuilder.com, jotfrom.com
Yang kedua, jika Sobat menggunakan Blogger kita bisa menggunakan Gadget bawaan dari Blogger tersebut, gratis dan tidak mengandung watermark jadi tampilannya bersih hanya menampilkan nama, email, dan pesan yang akan disampaikan itu saja.
Untuk lebih jelasnya cara membuat kontak form Blogger dapat disimak langkah-langkah di bawah ini:
1. Kita tambahkan terlebih dahulu gadget Formulir Kontak
- Masuk ke dashboard Blogger,
- Pilih Tata Letak,
- Pilih Tambah Gadget,
- Cari "Formulir Kontak" jika sudah klik Simpan
Note:
Jika sebelumnya sudah menambahkan formulir kontak, langsung saja masuk ke langkah ke dua.
2. Setelah itu kita buat kotaknya tidak terlihat dengan menambah CSS pada template blog
- Pilih Tema
- Pilih Edit HTML
- Cari tag </head> lalu pastekan kode ini tepat di atasnya
<style type='text/css'>
#ContactForm1,#ContactForm1 br{display:none}
</style>- Pilih Halaman lalu buat halaman baru
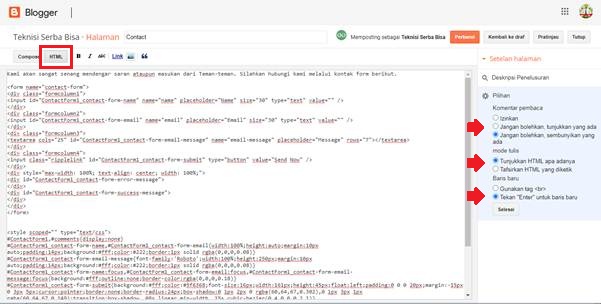
- Pilih tampilan edit HTML dan bukan tampilan edit 'compose'
- Setting sesuaikan dengan gambar di bawah
- Jika sudah maka pastekan kodenya
<form name="contact-form">
<div class="formcolumn1">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Name" size="30" type="text" value="" />
</div>
<div class="formcolumn2">
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" />
</div>
<div class="formcolumn3">
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message" rows="7"></textarea>
</div>
<div class="formcolumn4">
<input class="ripplelink" id="ContactForm1_contact-form-submit" type="button" value="Send Now" />
</div>
<div style="max-width: 100%; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style scoped="" type="text/css">
#ContactForm1,#comments{display:none}
#ContactForm1_contact-form-name,#ContactForm1_contact-form-email{width:100%;height:auto;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)}
#ContactForm1_contact-form-email-message{font-family:'Roboto';width:100%;height:250px;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)}
#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{background:#fff;outline:none;border-color:rgba(0,0,0,0.18)}
#ContactForm1_contact-form-submit{background:#fff;color:#5f6368;font-size:16px;width:161px;height:45px;float:left;padding:0 0 0 20px;margin:-15px 0 3px 5px;cursor:pointer;border:none;border-radius:24px;box-shadow:0 1px 2px 0 rgba(60,64,67,0.302),0 1px 3px 1px rgba(60,64,67,0.149);transition:box-shadow .08s linear,min-width .15s cubic-bezier(0.4,0.0,0.2,1)}
.formcolumn4{position:relative}
.formcolumn4:before{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWW7x6u1K3ooDb9kG13T82BOy7dg21DPJ9bp6LqAHWwtnLE-dL6FKgFGJfwe18dXqvZC8H6Iyp3kEFgEqX3HIm5A_dQNjwmGYo5NsnE3xKA5zU20S1taBwiNv0v4_IBbKWcbmw3FHJFvSQ/s1600/mailme.png);background-position:center;background-repeat:no-repeat;background-size:20px;content:'';display:block;height:63px;width:32px;position:absolute;z-index:1;left:15px;top:-25px}
#ContactForm1_contact-form-submit:hover{background:#fafafb;box-shadow:0 1px 3px 0 rgba(60,64,67,0.302),0 4px 8px 3px rgba(60,64,67,0.149)}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{margin-top:20px}
form{color:#888}
.formcolumn1,.formcolumn2{margin:0 15px 0 0;padding:0 15px 0 0}
</style>
Note:Untuk menampilkan "pilihan" pada edit html kita harus masuk ke tampilan Blogger lama terlebih dahulu, Caranya pilih "Kembalikan ke Blogger Lama" pada bagian kiri bawah.
4. Sesuaikan tampilannya dengan keinginan Sobat, lalu jika sudah klik Publikasikan dan selesai
Begitu temen-temen cara membuat kontak form pada Blogger, semoga dapat bermanfaat.